前端知识点的杂记
HTML
doctype(文档类型)的作用是什么???
用于声明文档类型和DTD规范,确保不同的浏览器能够用相同的是方法解析文档,并且执行相同的渲染模式。
DTD:文档类型定义,是XML的文档类型定于,是XML的约束。
浏览器标准模式 (standards mode) 、接近标准模式(almost standards mode)和怪异模式 (quirks mode) 之间的区别是什么?
怪异模式:向后兼容,因为老的浏览器是没有很多的规范,但随着浏览器的发展,制定了越来越多的规范。所以为了兼容这样的老是浏览器,才有了怪异模式。
接近标准模式:几乎跟标准模式差不多,但是还是有些差别,比方对于表格单元格中设置图像会去掉下面的空隙。标准的单元格内设置图像,由于图像会以文字的基线为准,比如想g,j这样要显示下面,就会产生空隙。
标准模式:以最高的标准渲染。
HTML和XHTML有什么区别?
- XHTML有大小写区分,比如<DIV>跟<div>是两个东西
- XHTML有良好的文档结构,需要合理的嵌套。比如<p><span></p></span>这种是有问题的。
- XHTML必须要有结束标签,即使是空标签也必须要有</>,否则会报错。
- XHTML必须拥有一个根标签,就是必须嵌套在<html>根元素中。
- XHTML中的属性必须使用引号,否则会报错。
- HTML中用脚本读取HTML标签或者属性的时候,返回的是大写;但是XHTML返回的是小写。
如果页面使用’application/xhtml+xml’会有什么问题吗?
如果使用了XHTML,页面结构中的所有的标签都必须关闭,包括空标签。而且”application/xhtml+xml”在部分老的浏览器中不支持。
响应式设计是什么?响应式原理是什么?
响应式:同一个页面展示在不同的浏览器分辨率或者尺寸下有不同的页面结构跟表现,但是是用同一套代码。
方式:媒体查询、rem
CSS
盒模型
目前主流的盒模型分为两类:
- W3C标准盒模型:content + padding + border + margin
- IE盒模型: content(content + padding + border) + margin
盒模型是可以通过box-sizing设置:
content-box (W3C标准盒模型)
border-box (IE盒模型)
BFC
BFC 称为块级格式化上下文,是一块独立的区域,使BFC内部的元素与外部的元素分隔开来。
一开始是为了兼容CSS1.0中发明的P标签的样式,P标签跟P标签之间的margin上下距离都是一致,呈现美观。所以在2.0里面放入了BFC,即兼容了CSS1的设计,也比较符合设计师的设计。
能够产生BFC的条件:
根元素
浮动元素(不为none的时候)
定位元素(absolute || fixed)
行内块元素(display:inline-block)
表格单元格(display:table-cell)
表格标题(display: table-caption)
匿名表格单元格元素
overflow(不为visible)
display(不是flow-root)
弹性元素
网格元素
多列容器
BFC解决的一些事情
1 | |
居中布局
水平居中布局
行内元素:设置text-align: center
块状元素:- margin:0 auto;
- position: absolute + trnsform: translateX()
- dispay: flex + justify-content: center
垂直居中布局
行内元素:设置line-height:;
块状原色:- position: absolute + transform: translateY()
- display: flex + align-items: center
水平垂直居中布局
position: absolute + transform: translate3d() // 可以在设置的同时,开启硬件加速
display: flex + justify-content: center + align-items: center
display:none;跟visibility:hidden;的区别是什么?
display:none;: 隐藏元素,在布局中不会给其元素分配位置空间,会被当成不存在。visibility:hidden;: 隐藏元素,但是在布局存在,只是视觉上看不到而已。
Link跟@import的区别
- link是html上的标签,而@import是css中的。
- 页面加载的时候,link标签会被同时加载出来,而@import是需要在页面加载完以后,才会被加载渲染。
- link的样式权重高于@import的样式权重
- link在浏览器中没有兼容性问题,而@import只能在IE5以上的浏览器中使用。
JS
谈谈设计模式
var、let、const的区别是什么?
var是ES5的定义,而let、const是ES6提出的.var存在变量提升,而let、const不存在变量提升.var声明的变量,要么在全局作用域中,要么在局部作用域中。而let声明的变量只在块级作用域中有效。let、const声明变量之前就使用变量会报错,形成一个“暂时性死区”.var声明变量是可以重复声明,但是let、const声明过以后不允许重复声明.var声明的变量会被添加到window对象上,但是let、const声明的变量是不会被添加到windows对象上的。var跟let声明的变量的值都是可以更改的,但是const声明变量以后必须立刻初始化,赋初始值。因为一旦声明不对其初始化赋值,会报错。const赋值以后,无法进行更改。如果const的值是基本类型,如number,string等,无法修改值。但是如果是obj这种指向地址,而非地址里面的值,是可以更改地址里面的值,但是如果更改指向地址,会报错。
promise 原理
GET 跟 POST的区别
GET:
- 一般用于信息的获取,使用URL传递参数,对所发送的信息数量也有限制,一般在2000个字符。
POST:
- 一般用于修改服务器上的资源,通过提交的表单传递值,对所发送的信息没有限制。
前端存储 cookie || sessionStorage || localStorage 的区别
cookie:
严格来讲cokkie是跟后端有关系的,作用于服务端交互。但是cookie有大小的限制,以及个数的限制,大小不得超过4k,个数有的是20个有的是50个。有缓存时间限制,超过了缓存时间,就会被清楚掉。在HTTP请求的时候,会将cookie信息自动发送给后端。
sessionStorage:
本地存储的方式之一,是一种会话存储,生命周期是会话框的时间,一旦会话框被关闭,存储的信息也就被清除了。
localStorage:
本地存储,大小有5M,存储的数据只要不手动清除是不会消失一直存在于本地。
请解释 <script>、<script async> 和 <script defer> 的区别。
1 | |
1 | |
1 | |
什么是渐进式渲染 (progressive rendering)?
渐进式渲染是为了提高网页的优化,是一种尽快呈现页面的技术。比如图片懒加载,比如分层次渲染。
防抖跟节流
- 防抖:
思路:如果在短时间内大量的触发同一个事件操作,就重新计时。比如说,设置时间空隙为2s,用户点击了操作以后,在2s以后会触发时间,如果在2s以内不停的触发,就会重新计算时间,等用户停止操作以后的2s内才会执行操作。
1 | |
1 | |
- 节流:
思路:如果短时间内大量的触发同一件事情的操作,在指定时间内,不管触发了几次,都只工作一次。
1 | |
HTTP跟HTTPS的区别
- HTTPS需要CA证书,费用会比较昂贵
- HTTP是超文本协议传输,信息是明文的。HTTPS是安全的SSL加密协议传输。
- HTTP的端口是80,HTTPS的端口是443。
- HTTP连接简单,是无状态的。HTTPS是由SSL+HTTP协议构建的可加密传输、身份认证的网络协议,比HTTP安全。
HTTPS的工作原理
- 客户端使用HTTPS url访问服务端,请求跟服务端建立SSL传输连接。
- 服务端接收到客户端的请求,会将网站的证书(证书中包含公钥),返回给客户端。
- 客户端会跟服务端开始协商SSL的安全等级
- 客户端跟服务端统一了安全等级以后,会建立一个会话秘钥,然后通过网站的公钥来加密会话的秘钥,并且传递网站。
- 服务端会通过自己的私钥来解密会话的秘钥。
- 服务端会通过会话秘钥来加密跟客户端之间的通信。
浏览器从输入URL到打开页面发生了什么?
- 浏览器输入URL
- 浏览器查询缓存是否为最新的,是,就展示缓存信息,否就看下一步。
- 解析URL获取协议,端口,域名以及PATH
- 组装一个HTTP(GET)请求报文
- 获取主机IP
- 浏览器缓存
- 本地缓存
- Hosts文件
- DNS
- 路由器缓存
- 打开soket与目标IP、端口进行TCP连接
- 连接成功以后,发送HTTP请求
- 服务端接受并且解析该请求,并且发送给服务程序
- 服务程序查看缓存,如果有,直接返回304
- 处理程序要读取完整的请求并准备HTTP响应
- 服务器将响应报文通过TCP连接返回
- 接受到HTTP响应,就可以选择关闭TCP连接
- 检查响应码
- 将响应资源缓存
- 将响应进行解码
- 然后解析HTML文件,构建DOM树,CSS树,执行JS脚本
- 渲染页面
TCP的三次握手跟四次挥手
客户端跟服务端之间的连接,是通过TPC协议握手:
- 客户端发送SYN(同步序列编号)包到服务器,进入到SYN_SENT状态中,等待服务端确认
- 服务端接收到SYN包,必须先确认客户端发来的SYN包,同时自己也发送一个SYN+ACK包,进入到SYN_RECV状态
- 客户端接收到服务端的SYN+ACK包,向服务端发送确认包ACK,客户端跟服务端进入TCP连接成功状态,完成三次握手
挥手:
- 客户端发送释放报文,并且停止发送数据,发送FIN
- 服务端端接收到释放报文,发出确认报文
- 客户端接收到服务端的确认请求以后,进入到了关闭等待中
- 服务端最后数据发完以后,向客户端发送释放报文,等待客户端确认
- 客户端收到服务端发送的释放报文,必须发出确认,然后服务端收到确认信息以后,TCP关闭连接。
强制缓存跟协商缓存
浏览器向服务端发起请求的时候,首先会确认缓存信息,cache-control跟expores信息,如果命中缓存,就会直接走强制缓存,不会跟服务端进行通信,直接返回缓存信息。
如果没有命中强制缓存,浏览器会发送请求到服务端,请求中会携带last-modifued/etag等参数,如果命中了协商缓存,会返回304,告诉浏览器直接从缓存中取,如果没有,会直接返回新的响应内容。
REACT
什么是react?
react是一个用于构建用户界面的javascript库,主要关注MVC中的VIEW层面。
为什么使用react?
- 使用VDOM而不是真实的DOM
- 可以用服务端渲染
- 遵循单向数据流或者数据绑定
react的优点跟缺点
优点:
提高应用的性能
能够在客户端跟服务端使用
使用JSX,代码可读性更高
灵活:能与其他的库跟框架集成配合
组件化
缺点:
只是一个库,不是完整的框架
库很庞大需要时间理解
对于新手不是很友好
编程时会使用到内联模块个JSX,造成编码复杂
什么是JSX?
JSX是JavaScript Xml的简写,是JS内定义的一套XML语法,目前要使用Babel才能解析编译JSX,而Babel转换JSX以后其实就是React中的React.createElement的调用。而使用JSX的理由能让开发人员使用类HTML的标签创建虚拟DOM进行布局,即提高了开发效率,也减低了学习成本。
什么时候使用状态管理器?
我们都知道react只是DOM的一个抽象层,并不是整个web的解决方案。如果你的UI层非常的简单,而且没有太多的互动,你完全不需要用到状态管理,否则会让你的代码变得复杂。
但是如果你的项目中有大量的交互跟多数据源的话:
- 用户的使用方式复杂
- 多个用户身份,多个使用方式
- 多个用户之间可以协作
- 与服务器大量的进行交互
- View要从多个来源获取数据
组件层面来看: - 某个组件的状态需要被共享
- 某个组件的信息要在任何地方可以拿到
- 一个组件能够改变全局的状态
- 一个组件能够改变另一个没关系的组件的状态
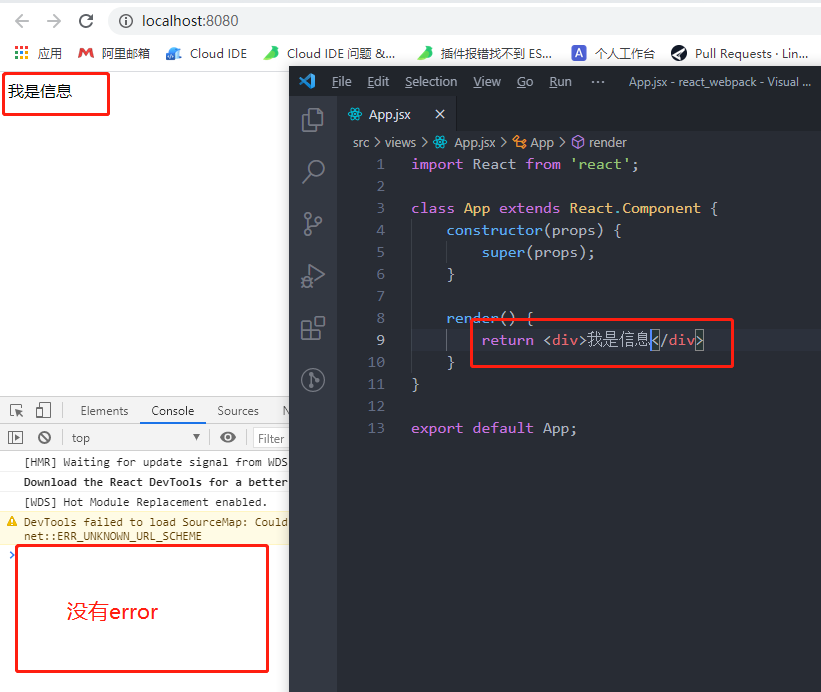
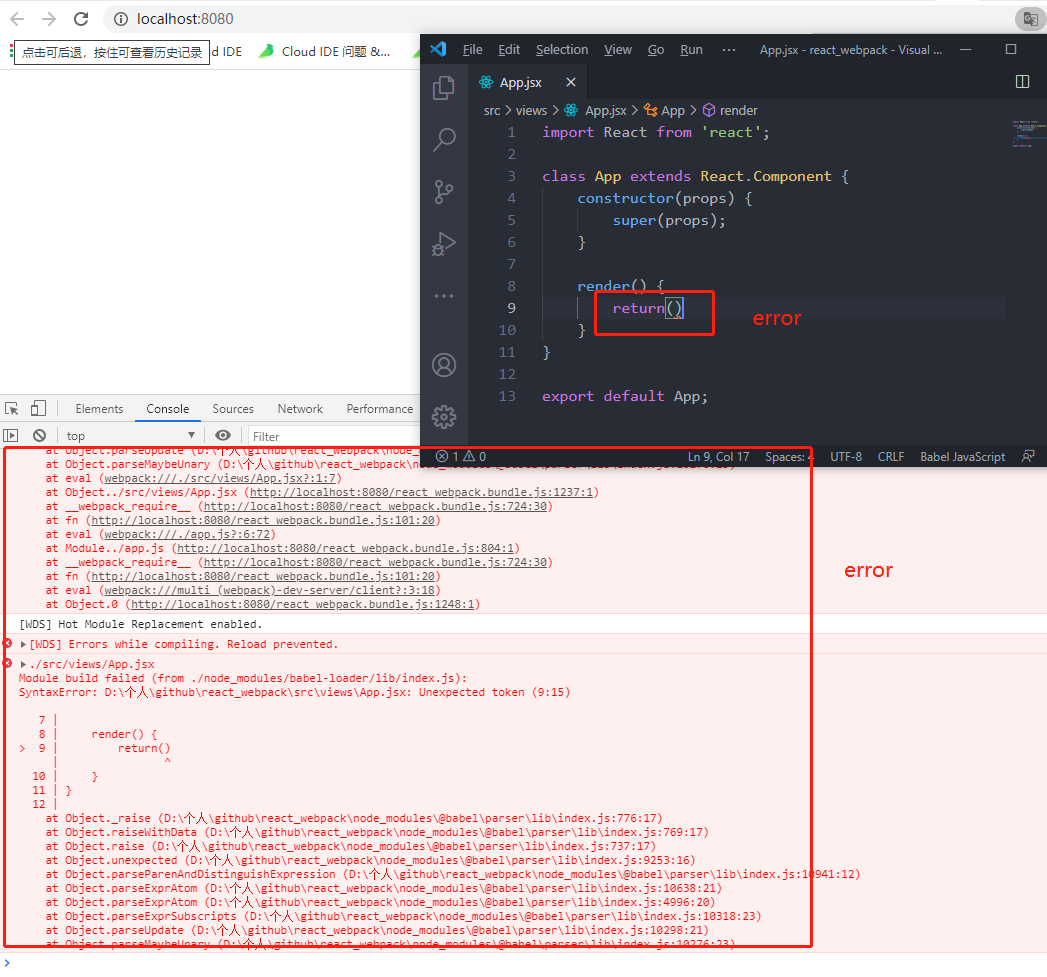
render函数中return如果没有使用()会有什么问题?
当return带着返回具体的信息,比如
<div>我是信息</div>,是紧跟着return后面的,不加上括号也是没问题的,如图所示:
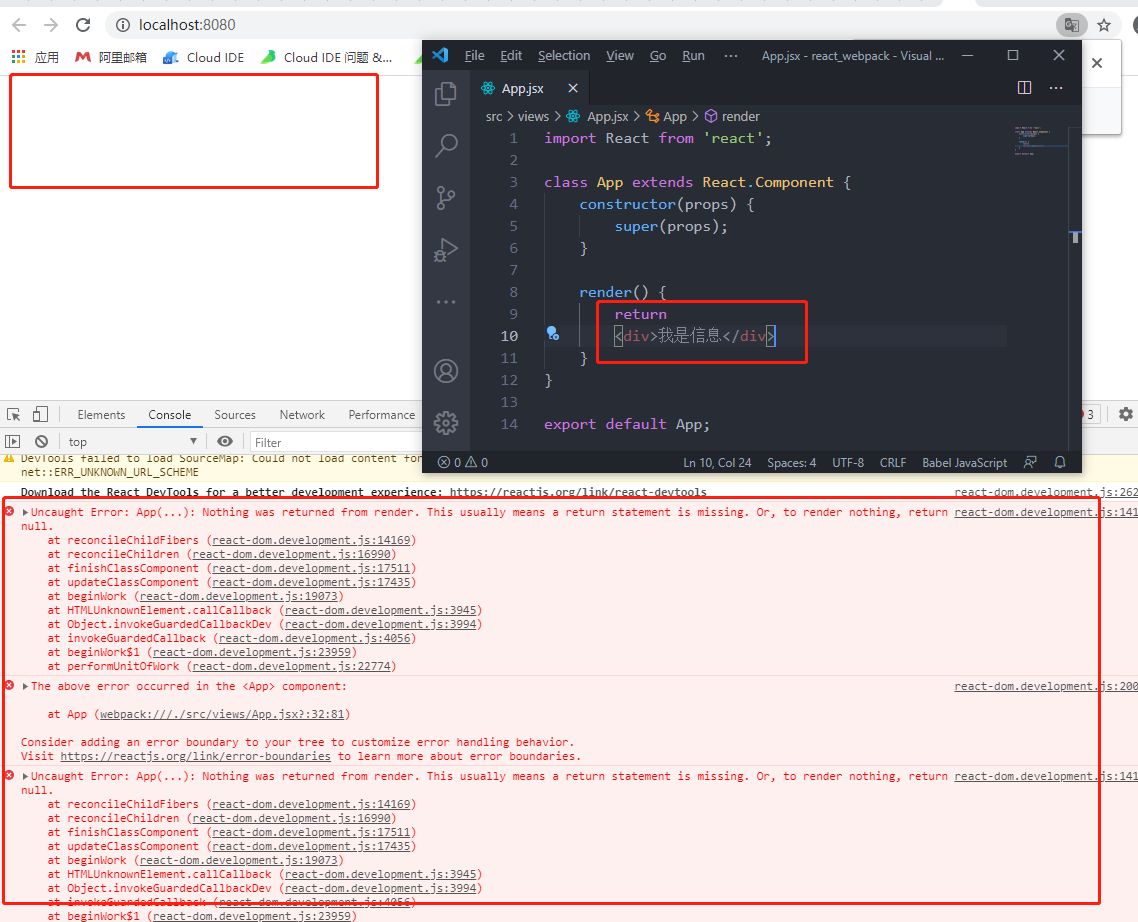
当return不紧随其后带着具体的信息,信息在return的下一行开始,如果不加上括号,就会报错,如图所示:

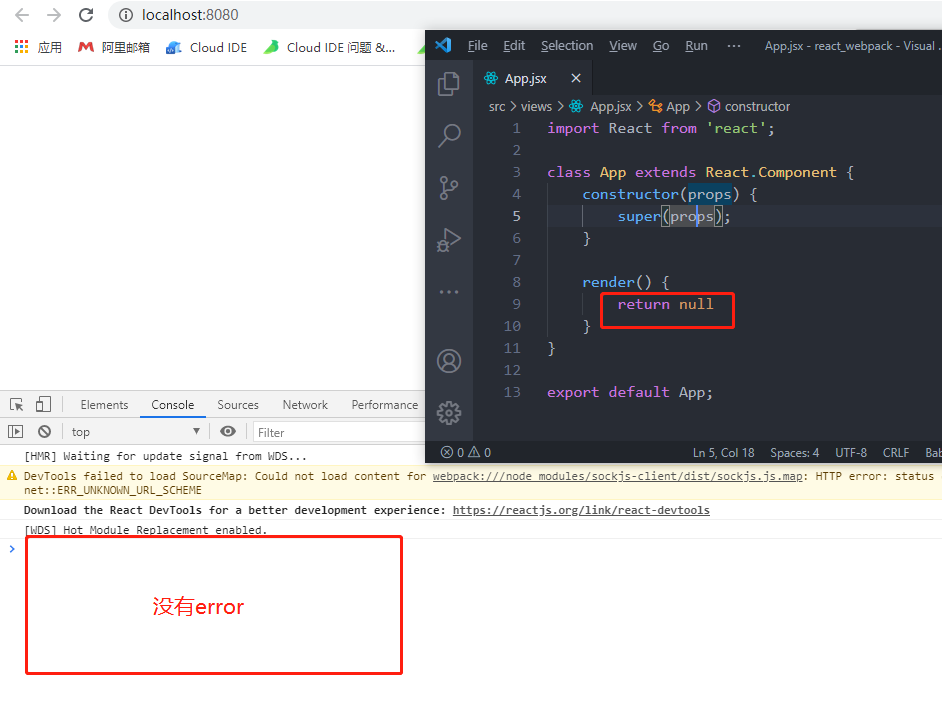
当return null的时候,只要是如1一样紧跟其后,不加括号也没有关系,如图所示:

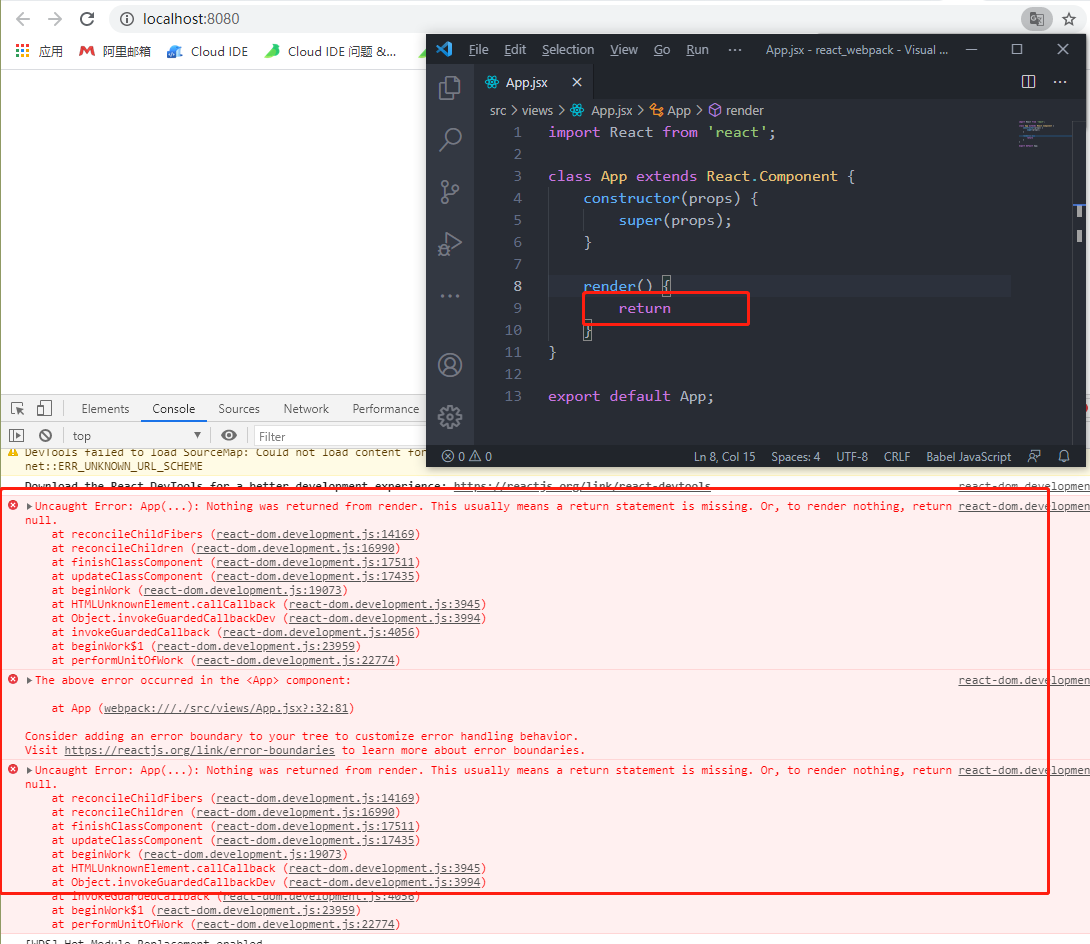
同理可得,如果要换行写null,就会出现类似图二的错误当return后面没有任何值,当然包括没有null时,不管有没有带括号,都会报错,如下图:


setState
setState是React中用来修改状态,更新视图的方式。
- 异步与同步:
我们都知道在React的实际开发中,在合成事件与生命周期钩子中,setState是”异步”的,我们无法在setState后直接获取state的更新数据,但是也不是说没有办法获取,可以通过setState(updateObj, callback),通过callback回调函数进行获取最新的值。但是为什么会出现”异步”的情况呢,这里我们就要讲到React中的一个调用结构,就是事务。通过事务,可以统一的管理一个方法的开始跟结束。
- 生命周期钩子:在生命周期中,我们能够看到更新策略的处于更新钩子之前,组件是处于事务流中,而在更新之后,组件就不在事务流中,因此会同步进行。
- 合成事件:React是基于事务流完成事件委托机制完成的,因此也是处于事务流中。
通过上面的结论我们可以得出,只要不是处于事务流中的setState,就是同步的,在设置以后能够立刻获取新值,那么在哪些事件中是同步呢?
- 原生事件:原生事件是浏览器本身的实现,与事务流无关。
- setTimeout:放置于定时器中,就相当于位于定时器的线程中,会在其他的线程完成以后,开始进行的,因此事务流已经结束了,也呈现为同步。
注意:在我们实际开发中,同样会发现,多次连续调用setState,最后只会执行最后一次的setState。这是因为setState的合并,在合成事件中跟生命周期钩子中,多个连续的调用会被优化成一次。还有,当组件被销毁,还调用setState,React会报错。
HOC(高阶组件)
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!